Shortcut

Terminology
Although the team’s internal terminology never changes for backlog organization, the tools have discrepancies. Let’s start with mapping the terms with the ones found in Shortcut.
| Nimble Terminology | Shortcut Terminology |
|---|---|
| Module | Label |
| Feature | Epic |
| User story | Story (with three types: feature, chore, and bug) |
| Version | Label |
| Label | Label |
Workspace Setup
A “workspace” in Shortcut is what the team refers to as a project (i.e., a client project often encompassing multiple applications).
Unless there is a unique and specific need on a given project, Product Managers should set up all projects the same way.
General Settings
Make sure to configure the following appropriately:
- Timezone
- Working days
- Estimation scale (Fibonacci)
Users
There can be three types of users in a workspace: admins, members, and observers.
There will usually be a few admins in each workspace: the Product Manager responsible for the project, the PM’s manager (e.g., a Lead Product Manager), and the CPO.
Everyone else on the team working on the project must be invited as a “member”, which gives them the ability to view, create, and edit content without the ability to change the workspace settings.
Finally, users who need to see what’s going on without interacting (e.g., clients) must be added as observers.
Workflow
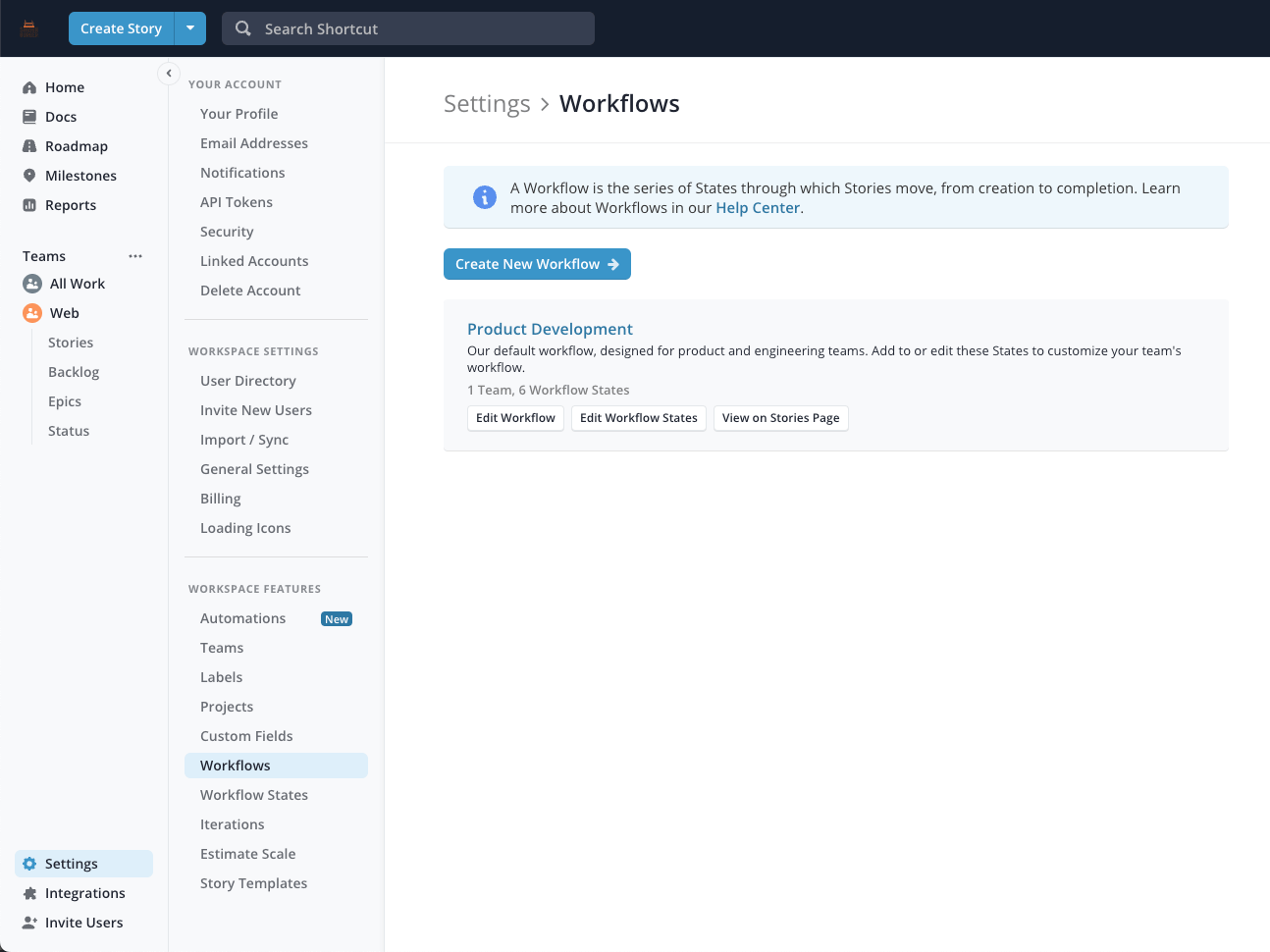
Shortcut offers the ability to customize workflows. Since the team already has an established workflow, Product Managers must follow its conventional workflow.
This is done via Shortcut’s workflows and workflow states.
First, the Product Manager must define a workflow. Although Shortcut supports multiple workflows, the team only needs one.

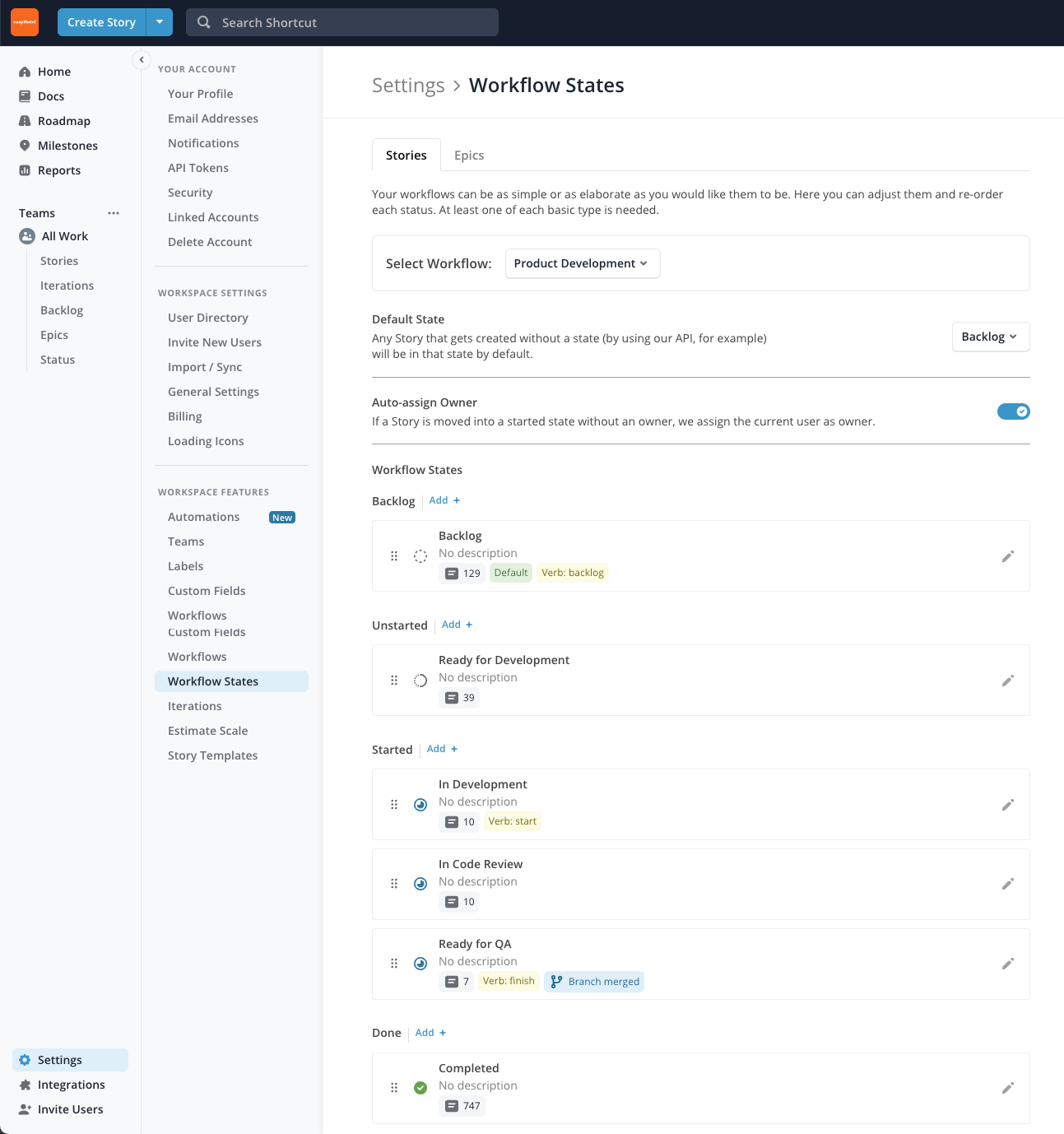
Then, the Product Manager needs to update the various workflow states to match the team’s convention.

Teams
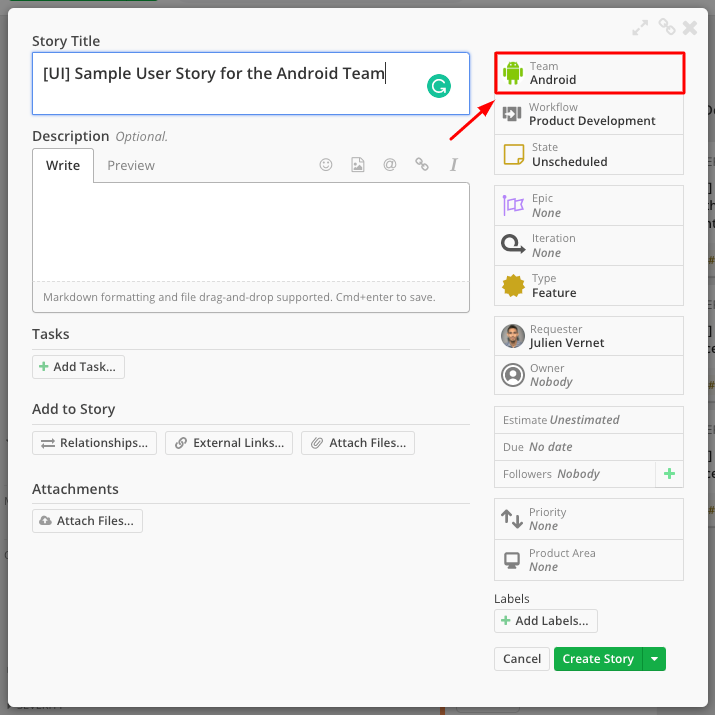
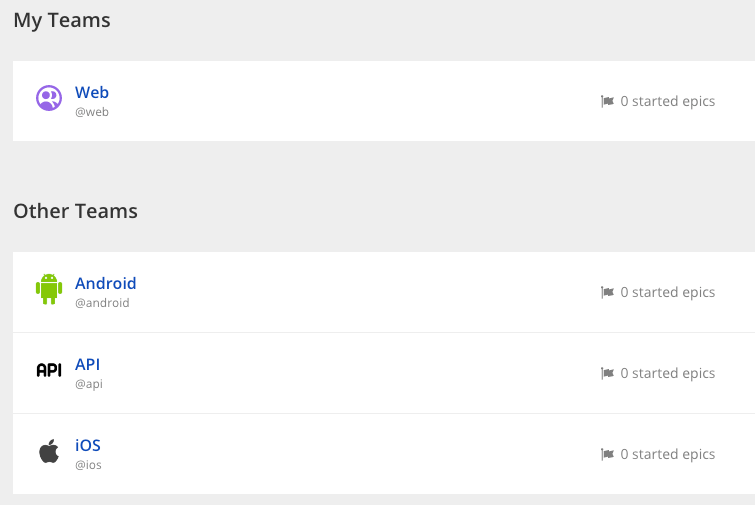
The product team must use the Teams feature to separate the work between applications and to enable application-specific reports and metrics.
There are usually up to 4 teams for a given project (Android, iOS, API, Web). When writing user stories, Product Managers must always select the appropriate team for each story.

Additionally, Teams give the ability to tag an entire team at once. For example, a question for the whole iOS squad can be asked using the @ios team tag.

Integrations
There is no hard rule about which integrations Product Managers should configure because it heavily depends on the project. It is up to the Product Managers to configure the integrations they deem the most valuable to the project. With that said, it is recommended to set up the following integrations:
- GitHub or any other supported VCS (Bitbucket, GitLab), which allows PMs and Developers to conveniently see the pull requests attached to a user story. Learn how to set it up.
- Slack, which will send notifications to the activity channel when a user story is created, or a comment is added.
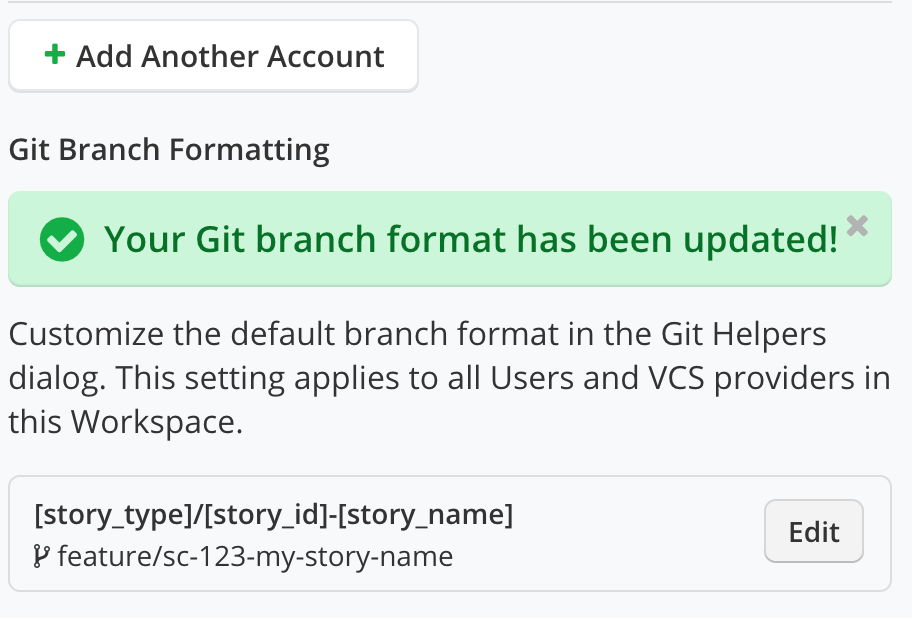
Git Branch Formating
When setting up Github or other VCS integration, ensure that the branch naming format matches Nimble’s branch naming convention

The integrated branches must use the following custom format:
[story_type]/[story_id]-[story_name]
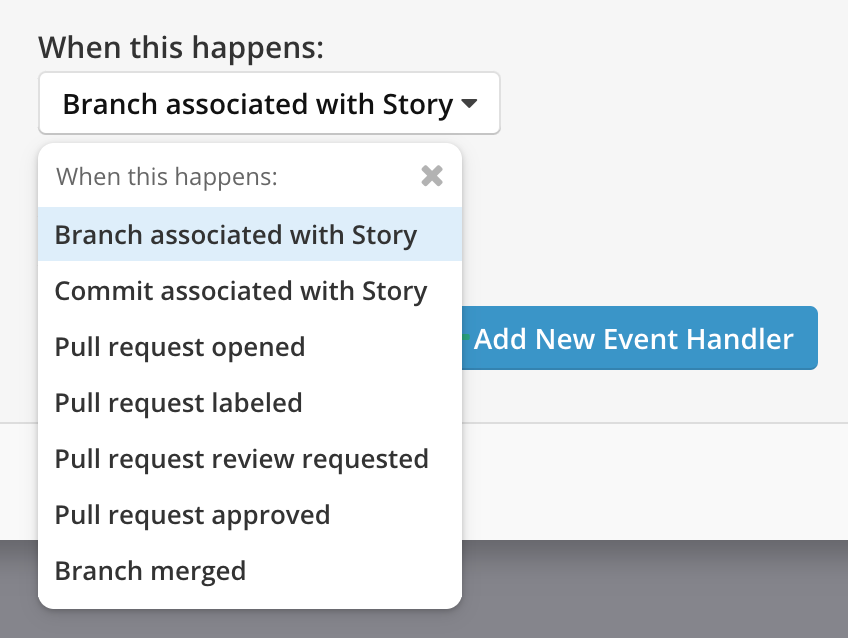
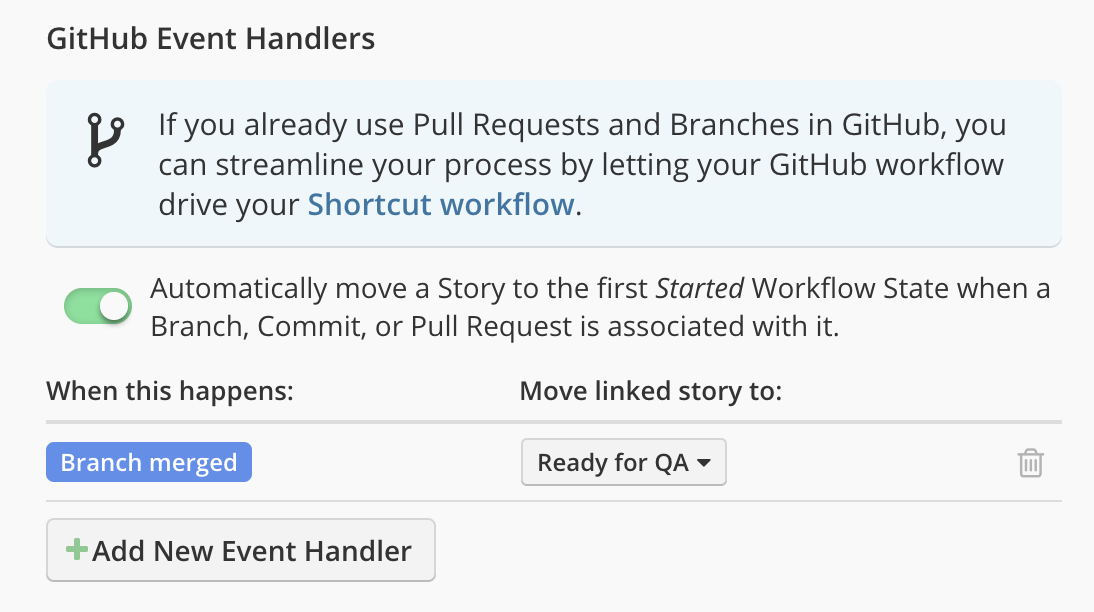
Git-based Automations
By using Git Event Handlers, it is possible to change the status of a user story, bug or chore based on different events:

If the project is using GitHub or other VCS integration, Product Managers must configure the automation for the event Branch merged to move the linked story to Ready for QA:

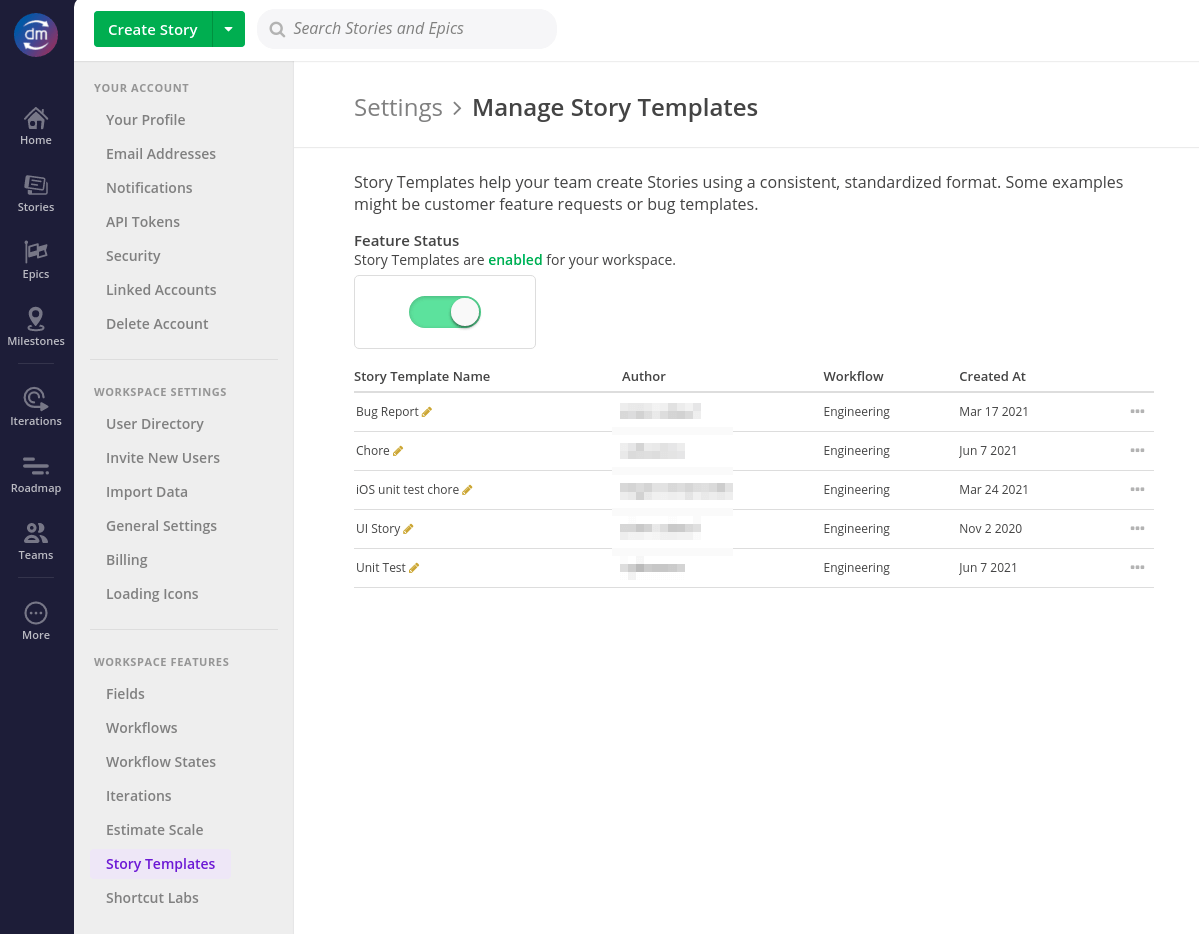
Templates
Templates are another feature that is not required, but that can make everyone’s life just a little easier.
Shortcut offers the option to create user story templates. It is good practice to configure at least the team’s established templates:

Backlog Organization
Product Managers must follow the backlog organization process diligently. Failure to do so will lead to difficulties in monitoring the project and the impossibility of viewing the correct information at the right level.
Every user story should belong to a feature; every feature should belong to a module.
User Stories
There is nothing particular about user stories in Shortcut except that Shortcut always allows the estimation of chores and bugs. The team does not estimate chores and bugs.
Epics
In Shortcut, what the team calls “feature” is represented by an epic. Product Managers need to create all their features as epics following their established feature naming pattern. Every user story must be associated with a specific epic. Bugs and chores can be associated with an epic if it makes sense but it is not required.
Epics Workflow
Some projects, especially the more complex ones, require step-by-step planning starting at the epic level. For example, planning for a complex set of features broken down into several epics might require creating all epics first, then creating user stories.
In such a case, it can be challenging to keep the data organized and efficiently navigate the prepared epics.
Shortcut offers a few different states for epics out of the box: todo, in progress, done. Product Managers can customize those states.
When facing a project that requires this epics-then-user-stories approach, Product Managers must use Shortcut and custom epics states.
There is no rule regarding the statuses themselves because they might vary based on the project needs. For the sake of example, however, the following setup can fit a lot of cases:
- Icebox: the epic was created (to avoid forgetting them later) but is not yet ready.
- Preparation: user stories are being written by the Product Manager.
- To Do: the epic is ready for development.
- In Progress: the epic is under active development.
- Done: the epic has been fully implemented.
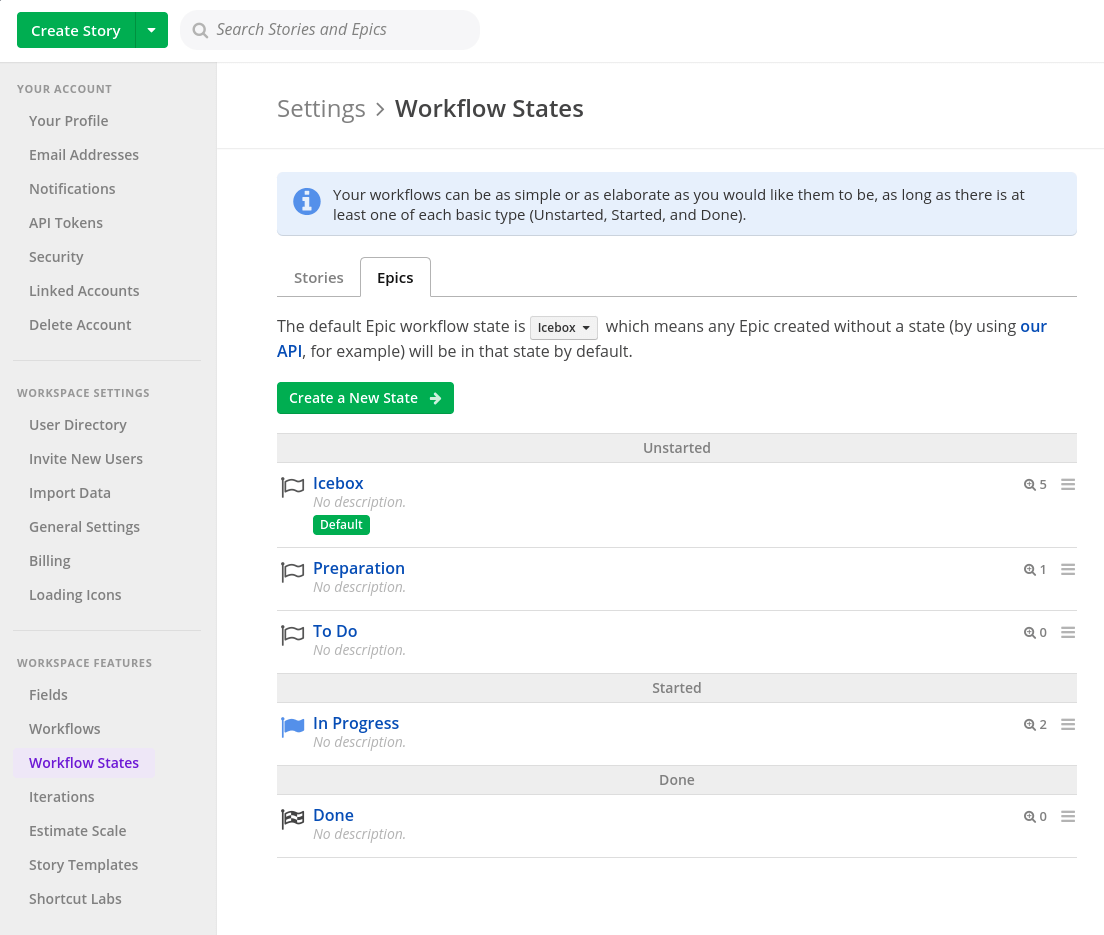
Product Managers can customize epics states via Settings > Workflow States > Epics.

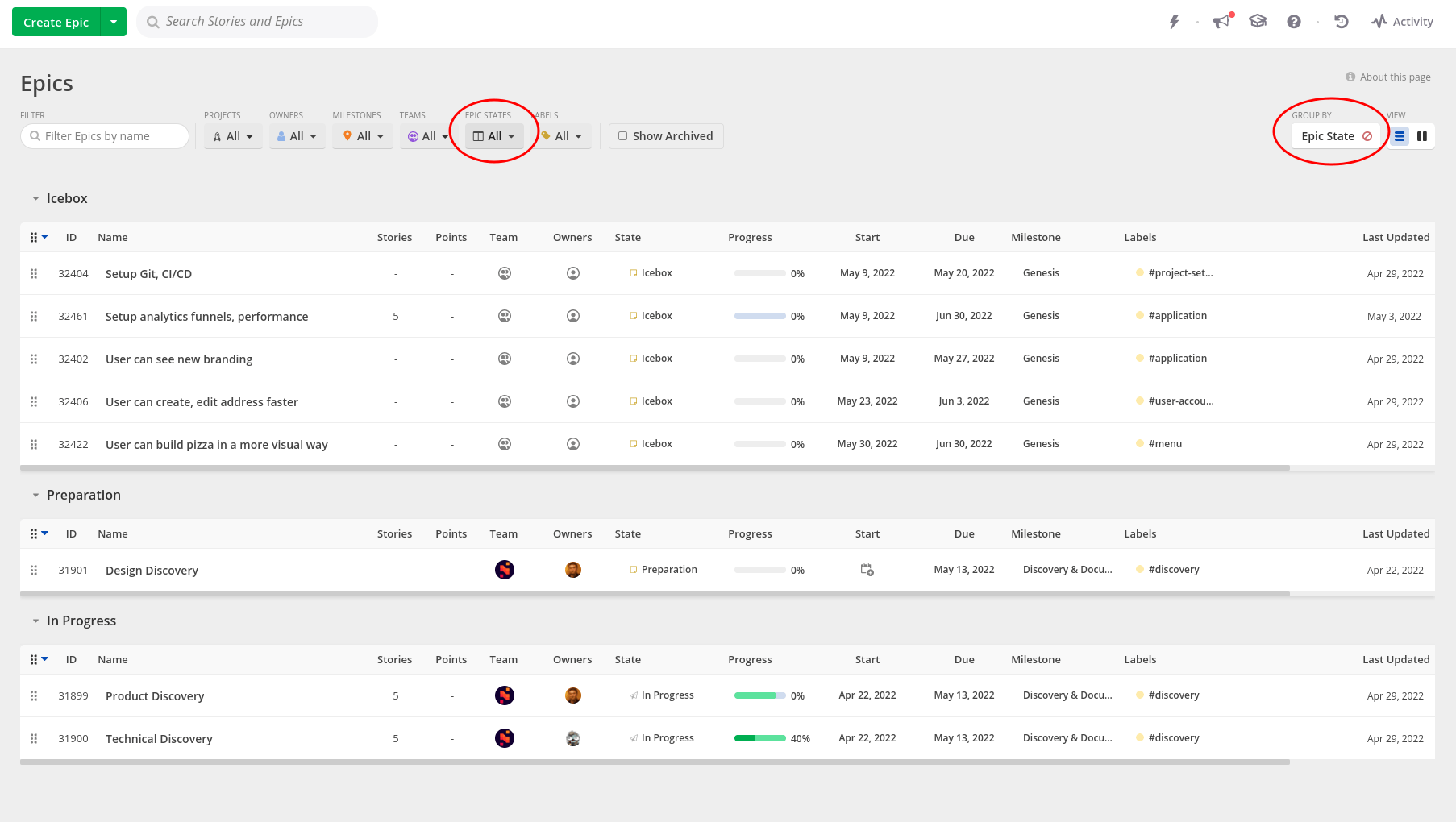
With the use of custom epic states, Product Managers can then easily group and filter epics by state in the epics view.

Modules
In Shortcut, what the team calls a “module” is represented by a label. Product Managers must create all their modules as labels following the established module naming pattern. Every epic must be associated with a specific module label.
Planning
Sprint Planning
Shortcut leaves a fair amount of flexibility in sprint planning (“iterations,” as Shortcut calls it).
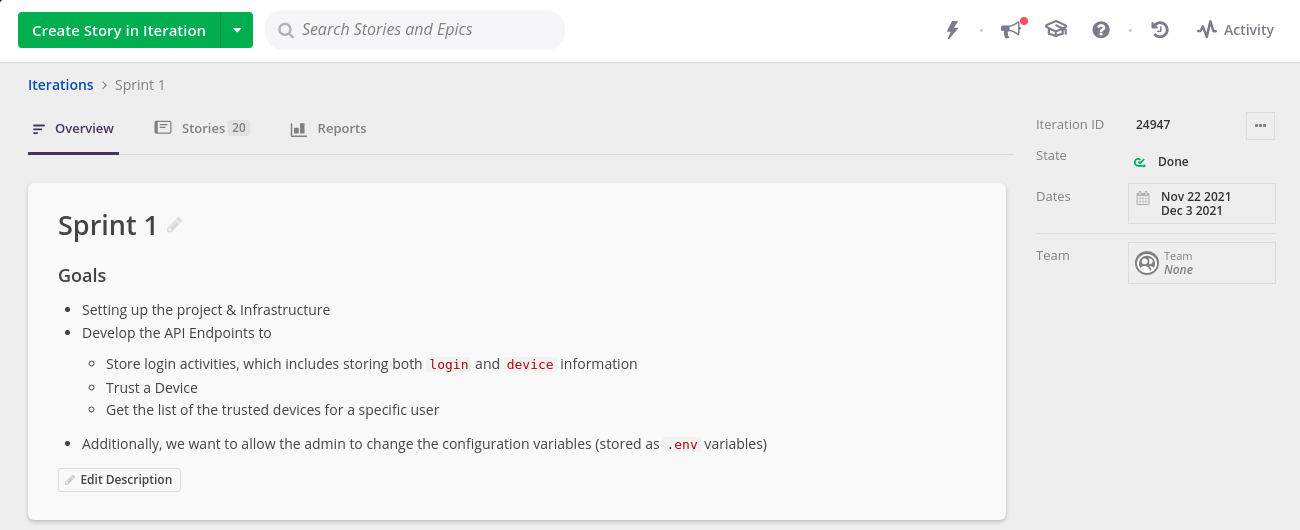
First, Product Managers need to create their iterations on the “Iterations” page manually. An iteration should have a name, a start date, an end date, and the goals for the iteration at the very least.
The goals do not have to be extensive, but they must be clear. For example:

Once an iteration has been created, Product Managers can start adding user stories, bugs, and chores.
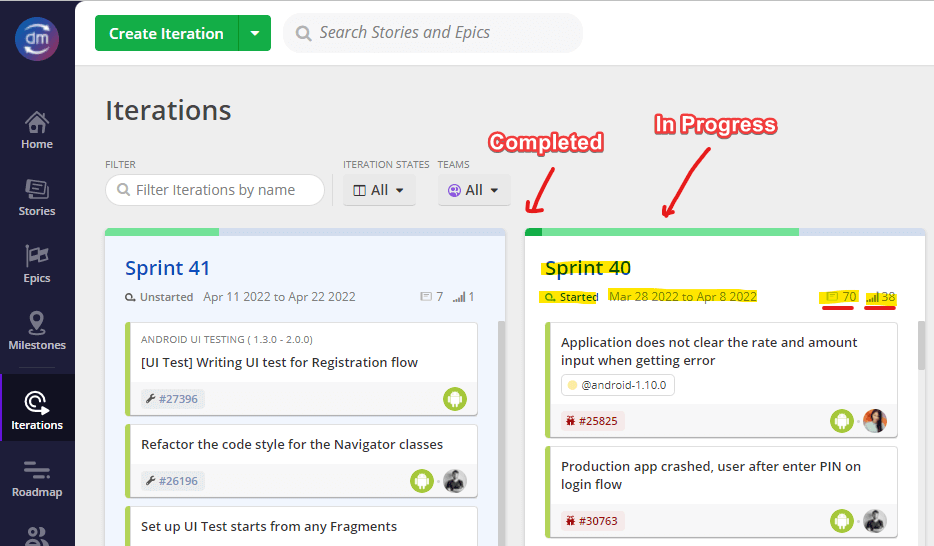
For each iteration, Shortcut shows seven valuable bits of information right at the top of the column:
- The name
- The status (unstarted, started, done)
- The start and end dates
- The number of stories in the sprint
- The number of story points in the sprint
- The sprint completion percentage
- The percentage of work in progress

Product Managers should use this information extensively when planning their sprints as it provides a practical overview of the sprint at a glance.
Roadmap
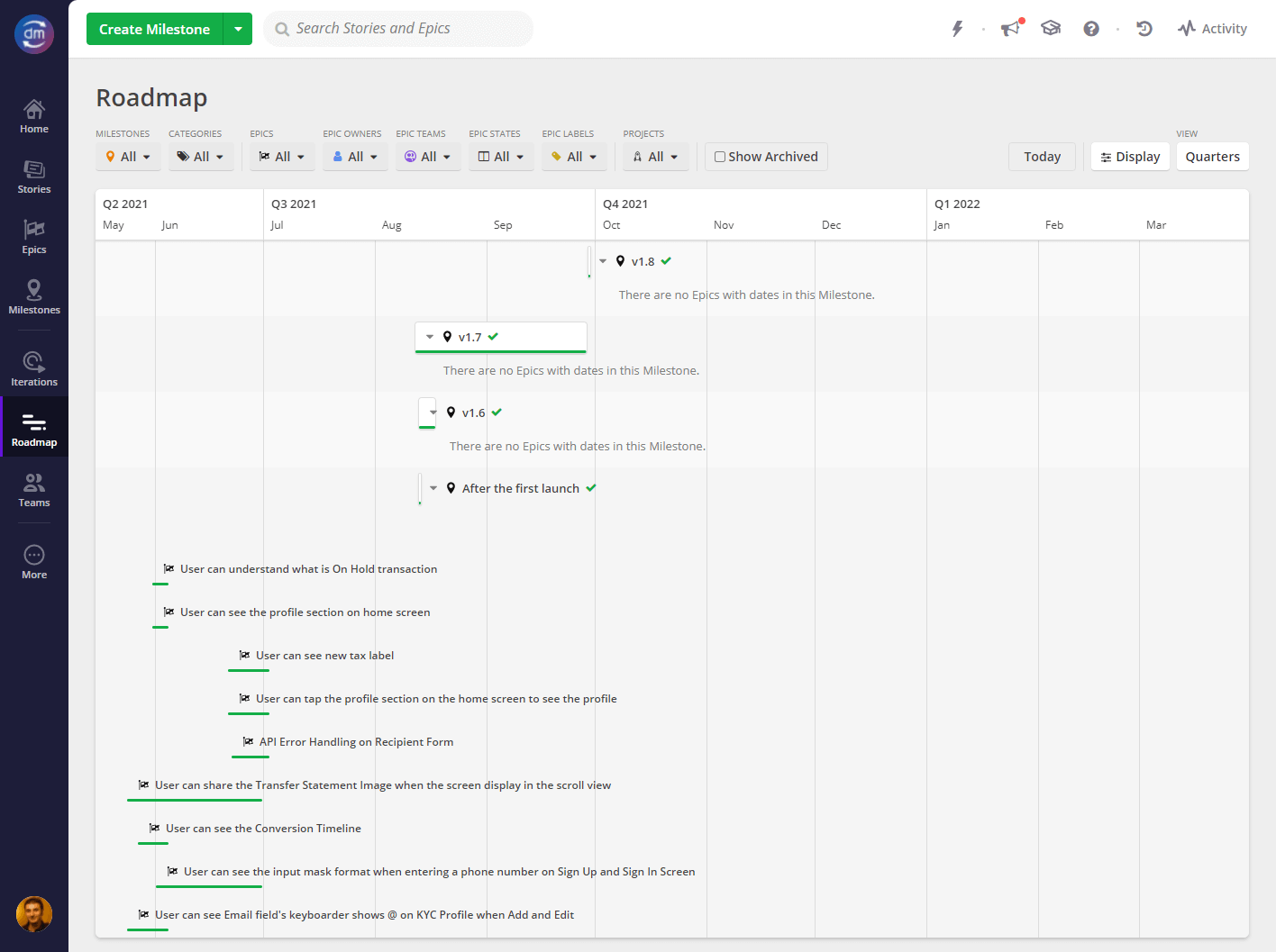
Using the “Roadmap” view is not mandatory in the team’s process. It can, however, come in handy if a client asks for some sort of timeline. It is always better to use Shortcut’s roadmap feature than to create a new document which leads to duplicated content.

The roadmap screen is both a view and a way to edit the roadmap. It is entirely based on epics and milestones’ start and end dates. Epics and milestones are then represented on a timeline, and Product Managers have the ability to move each epic from the timeline view.
Moving items from the timeline view can be daunting because of the inaccuracy of viewing the dates, so the roadmap view is better suited for view-only.
Milestones
Milestones can be a helpful tool to visualize a specific state of the application.
For example, imagine that the marketing department plans on sending out a mass communication campaign to promote a particular set of features spanning multiple iterations. Naturally, the Product Manager and, most likely, the marketing team need visibility on this specific set of features.
A milestone can be an excellent way to get that visibility and it will help monitor the progress of the milestone separately. Each milestone presents its unique reports. Product Managers will gain insights into whether the team is on track to deliver what the marketing team needs.
Whether and when to use milestones is at the Product Manager’s discretion.
Monitoring
Labels
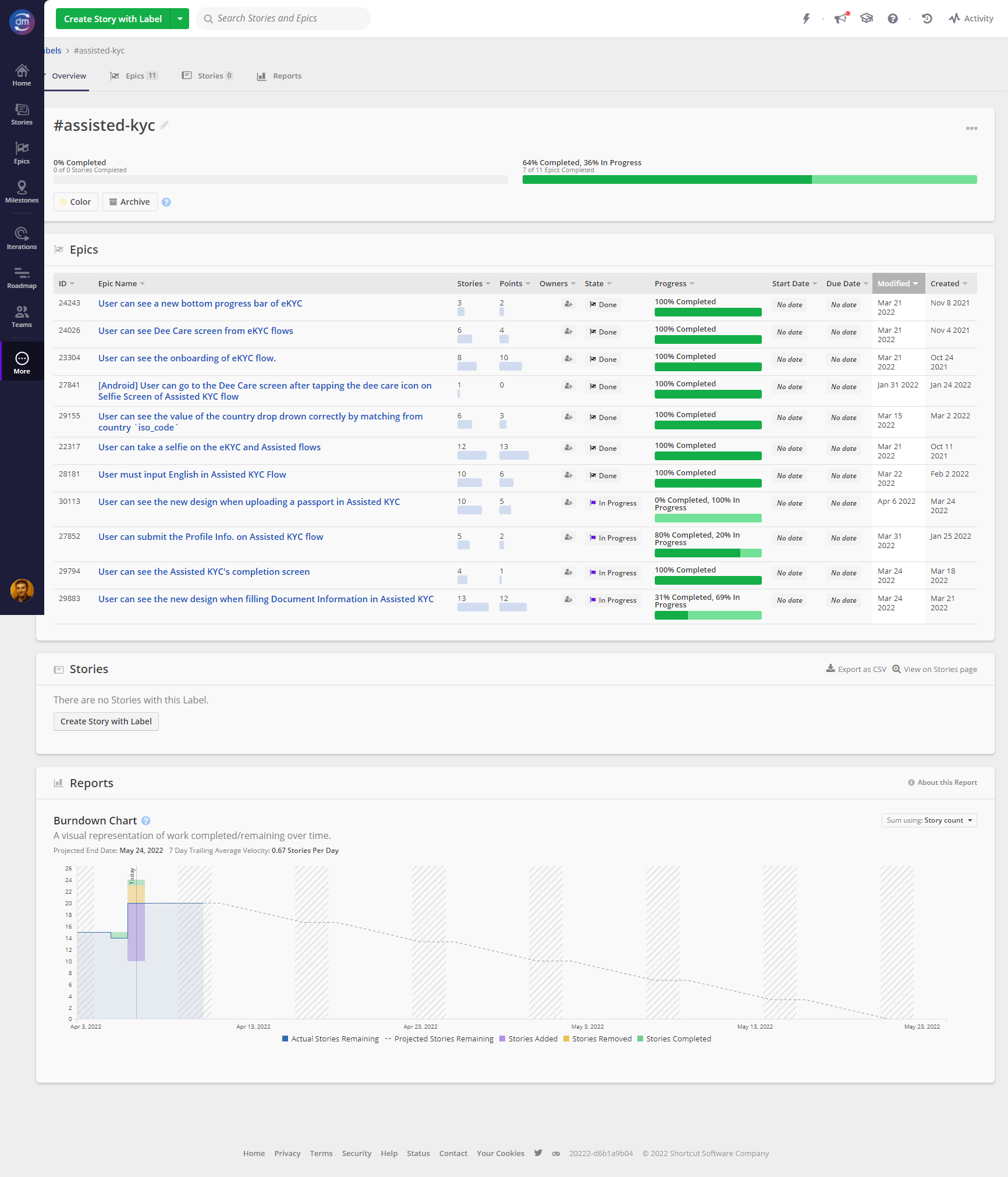
Labels are a potent tool in Shortcut. The main reason for that is the provided reports for each label.
While some standards in the team’s process rely on labels (i.e., modules), Product Managers are encouraged to use labels to group items or provide a specific view of the project.
For example, suppose a client needs to view the progress of a specific set of features. It is better to use a custom label and view the progress for that particular label in Shortcut rather than creating new, duplicated content in a spreadsheet or else to achieve the same result.
Product Managers should never hesitate to use labels extensively (at their discretion). It is a highly convenient way to view an application and monitor progress in detailed yet unique ways.
Examples of Labels Use
- To view a set of features that has a particular significance.
- To list user stories affected by a blocker.
Reports
Product Managers need to work with lots of information in different shapes and forms. Different views and formats might be necessary depending on the need for specific information and who needs to see and understand it.
There are times when the Product Manager needs to present information through different mediums for efficiency. However, it is not always the case. It should be a last resort. The primary information management tool across projects is and should remain Shortcut. It is where Product Managers plan the actual, and stakeholders can follow progress. Consequently, Product Managers must leverage Shortcut as much as possible.
Supported by Process
The team’s process for organizing a backlog is not random. It’s designed to maximize visibility at multiple levels. By having three levels of information (user stories, features, and modules), any stakeholder can get three different views of the product development (and three levels of reporting) out of the box. This should already help answer most questions about planning and progress.
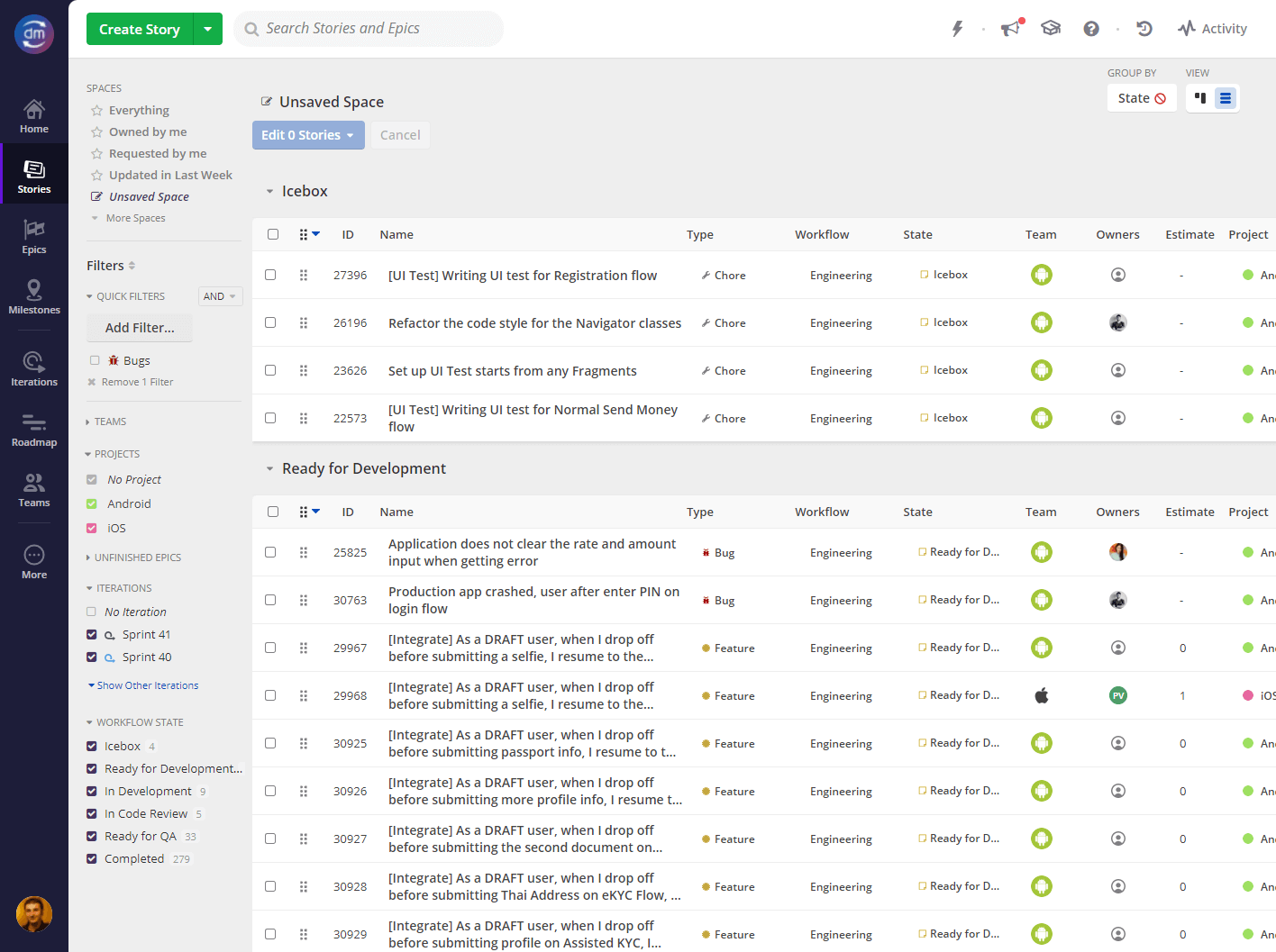
Users can always view user stories indiscernibly in the “Stories” view. (It is becoming more usable with the list view recently added.)

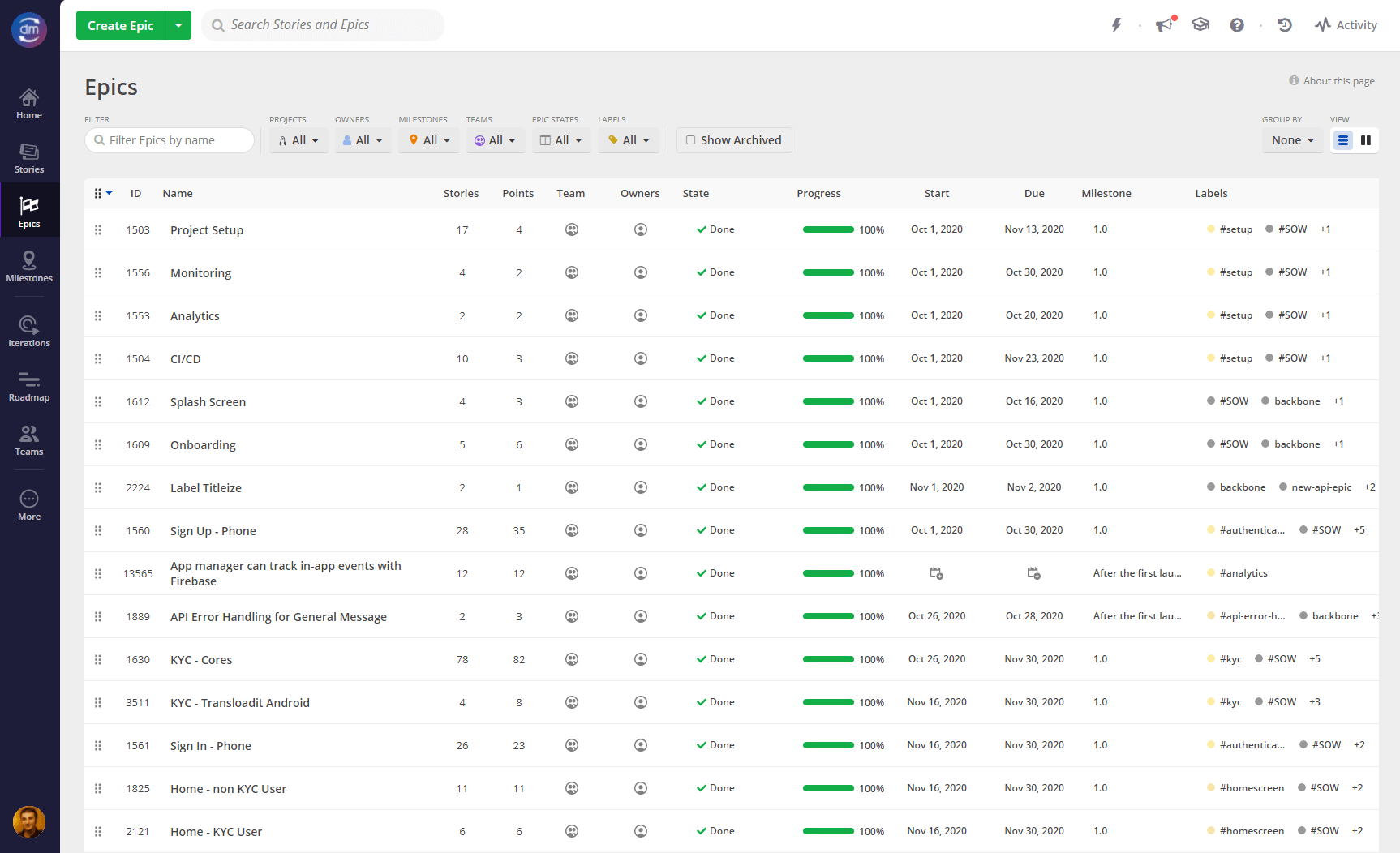
For features, stakeholders can use the “Epics” view (and the epic details view) to get insightful information.

Finally, maybe more importantly (because it is not necessarily obvious), labels all have an individual reporting page where stakeholders can view progress and efficiency reports.

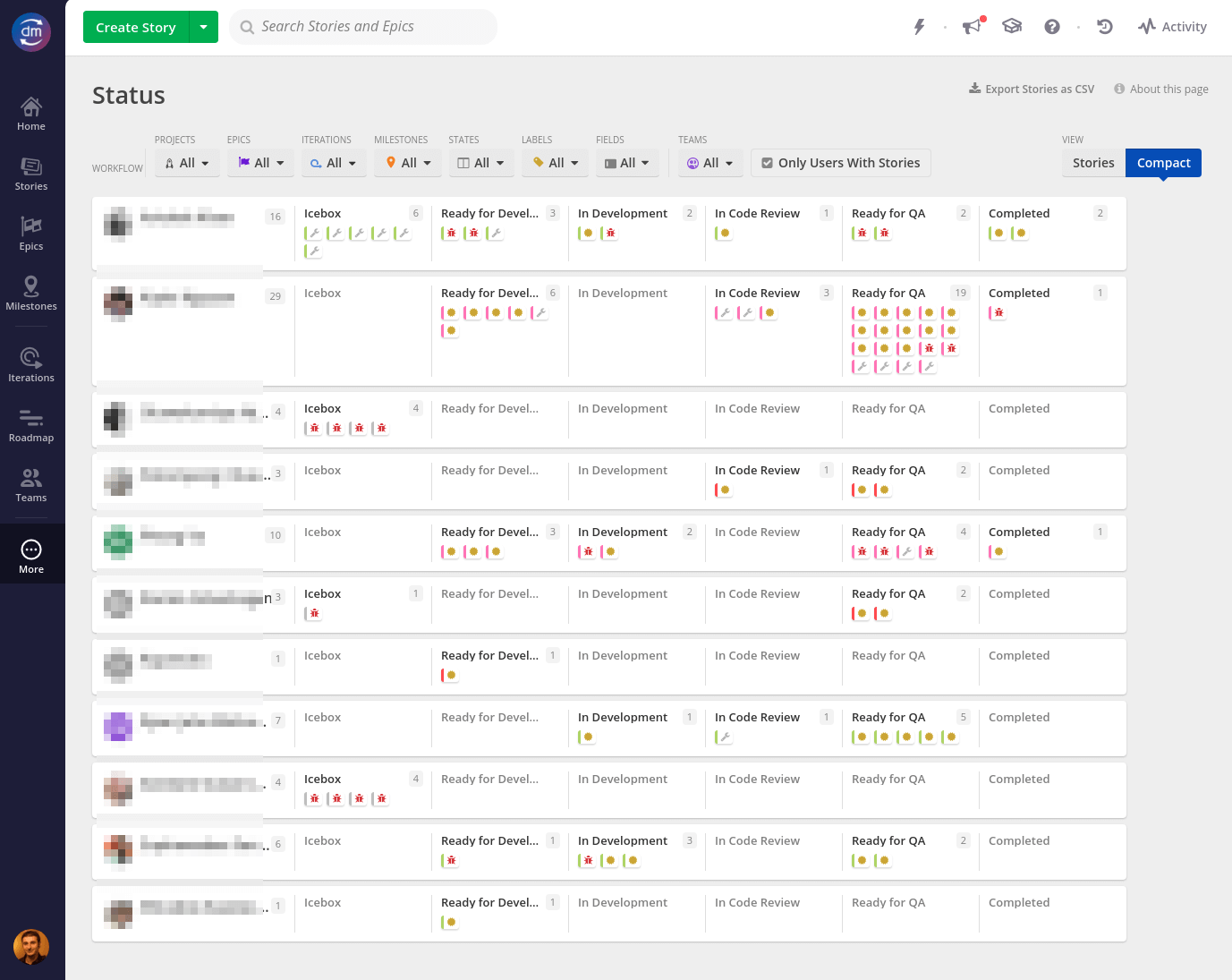
Status
Project progress is essential, but individuals’ performance greatly defines it. Shortcut offers a very straightforward way to ensure that everyone on the team handles their fair share of work and adequately balanced work distribution. It is the “Status” view.

Arguably, this view can be more beneficial to Team Leads and Engineering Leads. Product Managers can still gather insights and raise concerns if they find data that suggests an inadequate work distribution.