Design Process

The design process has to start as soon as the project scope has been reviewed and approved by the client (but no earlier than that).
Starting earlier will only result in unnecessary changes, adding extra work (and frustration) for the designers. Starting too long after approval will impact the project timeline.
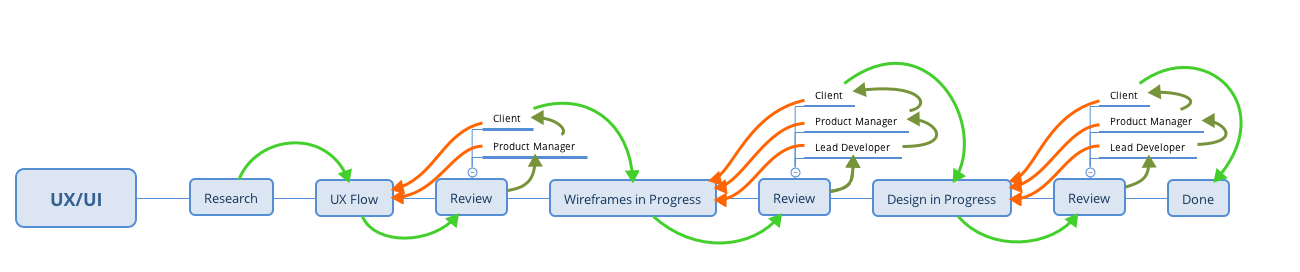
The design process is composed of four orderly steps:
- Research
- User Journey/UX Flow
- Wireframing
- Final UI
Several reviews will be conducted along the way to ensure the highest level of quality and client satisfaction.

The green arrows show forward progress (everything is approved). The orange arrows show backward progress (changes are required).
Organizing the Flow
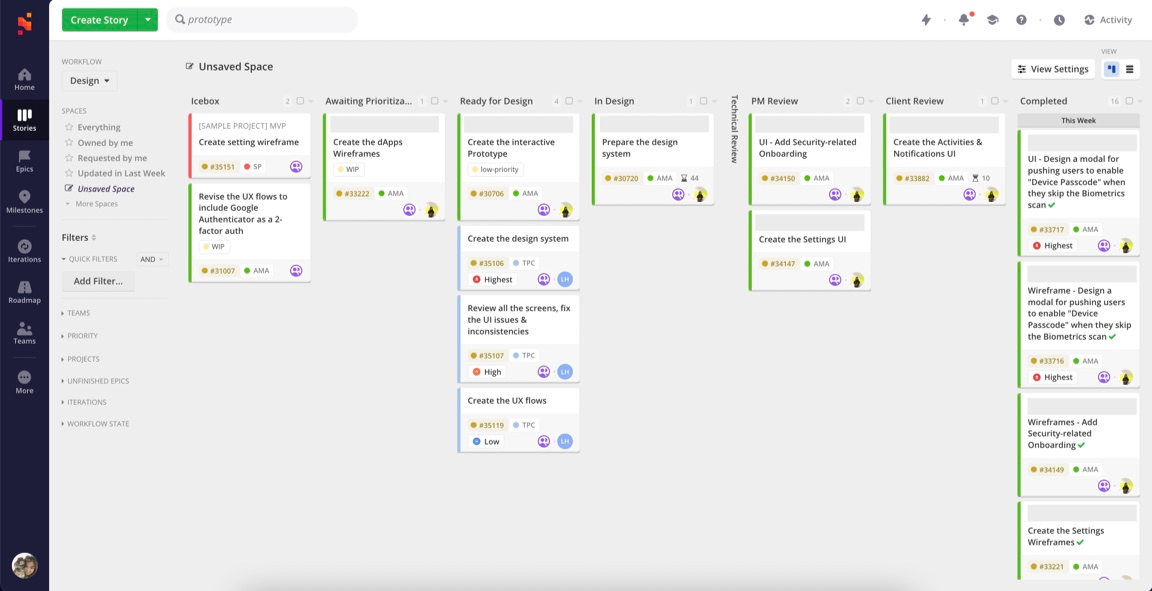
To properly organize the flow and efficiently follow it, the team uses Shortcut. The Product Managers will create user stories in the Design Workspace. Within this workspace, a Project is created to identify and filter the user stories of each project.

The following stages are what constitute the design workflow:
- Icebox: for saving ideas that need either approval or refinement.
- Awaiting Prioritization: for user stories that are approved and ready and need to be prioritized. Prioritization is done by Designers and Product Managers based on availability, needs, and urgency.
- Ready for Design: for user stories that are prioritized. Designers will usually complete those user stories in an orderly fashion, from top to bottom.
- In Design: for user stories that the designer is currently working on it.
- Technical Review: for user stories under the Team Lead’s review. This step can often be done in parallel with the PM Review.
- PM Review: for user stories under the Product Manager’s review.
- Client Review: for user stories that have been approved by both Team Lead and Product Manager, but are still pending the client’s review.
- Complete: for user stories that were reviewed and approved by the client. The design can now be used in the development process.
Post UX/UI Scope Reviews
Even though this is not technically part of the design process, it depends on it.
Once the UX flow or UI is finished, it is important that the Product Manager reviews the finished design with the original scope. The goal is to make sure that nothing new was introduced, or that nothing was forgotten.
Additional Design
When starting out a new project, the design part is very straightforward (it is about following the project brief).
However, once a project is underway, there are often one-off design needs that have to be tracked.
Sometimes, a technical issue arises that requires design changes. Other times, a blank state is required. Maybe the client is requesting a feature change.
In all those cases, the process is the same: a new user story must be added to the Design Workspace (in the “Awaiting Prioritization” and move to the “Ready for Design” following the steps of Organizing the Flow), then the designers take it from there.
It is important to use Shortcut and not to ask the designers directly for a quick update. It makes it so much easier to keep track of what’s being done. It also helps in the billing process (for invoicing the client).