Event Tracking Guidelines

By tracking events on web or mobile applications, product teams as well as marketing teams get to better understand their audience and the users behavior.
Event tracking is not complex, but it requires to be thorough and consistent to yield results. This document has been published to help create a scalable event tracking plan that works for multiple products of the same organization, and with different destinations (Google Analytics, Facebook, AppsFlyer, etc.).
Why Standardizing?
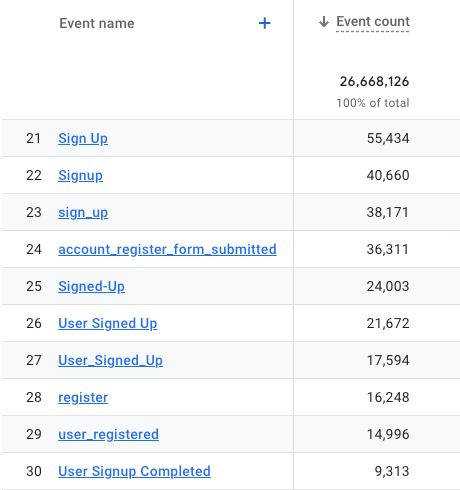
Here is an example:

With a consistent naming convention, teams will not have to guess where to find a specific event or what an event name means. Instead, all teams working with data will know precisely how to find and use any event. The product team can, for instance, define a custom funnel without having to figure out which events to use.
Standardization of Event Names
The Challenge
Rather than reinventing the wheel, it made more sense to evaluate the existing frameworks for naming events. Segment’s object-action framework quickly came up as a robust and simple to understand framework.
But while adopting the object-action framework alone would be pretty straightforward, the reality is that most platforms that allow events to be tracked will have default events.
🗣 Therefore, to make the most out of event tracking, default events must be combined with custom events that follow the object-action framework:

Using Default Events
Using default events is preferred because most platforms, such as Google Analytics or Facebook, will have pre-defined data visualizations and reports associated with default events.
Documentation for most common platforms
Examples
| GA Default Event | Facebook Default Event | Object-Action | |
|---|---|---|---|
| One or more products is purchased by a user | purchase | Purchase | product_purchased |
| A user has begun a checkout | begin_checkout | InitiateCheckout | checkout_begun |
| A user has signed up for an account | sign_up | CompleteRegistration | user_registered |
| A lead was generated | generate_lead | Lead | lead_generated |
Using the Object-Action Framework
The framework is composed of 2 primary elements:
- Object: objects are the key “pieces” of the app and website that the customers are interacting with.
- Action: defines how users can interact with the objects in the application. An action must be in the past (e.g., “added” and not “add”, “registered” and not “register”).
Check out more examples on Segment’s website.
Event Name Template
When there’s no default event, use the <object>_<action> pattern for naming custom event.
Here is a list of common action names (with examples of event names):
-
created: profile_created -
updatedprofile_updated, calendar_updated, user_address_updated -
deleted: product_deleted, message_deleted, tax_invoice_deleted -
requested: tax_invoice_requested, refund_requested -
purchased: item_purchased
Casing
All event names and properties should use the snake case format. It is defined with all letters being lowercase, and using an underscore as the separator (e.g., snake_case).
Fictional Example
🔒 Event Tracking Example is a private Event Documentation for a fictional project, which is only accessible by Nimble employees.
This event tracking documentation shows the mapping of events for the different destinations (Google Analytics, AppsFlyer, Facebook) and all the parameters.
Standardization of Screen Names
To track the performance of mobile apps, it is recommended to track both Android and iOS under the same Google Analytics property. This way, it will be easier to run any comparison between the platforms.
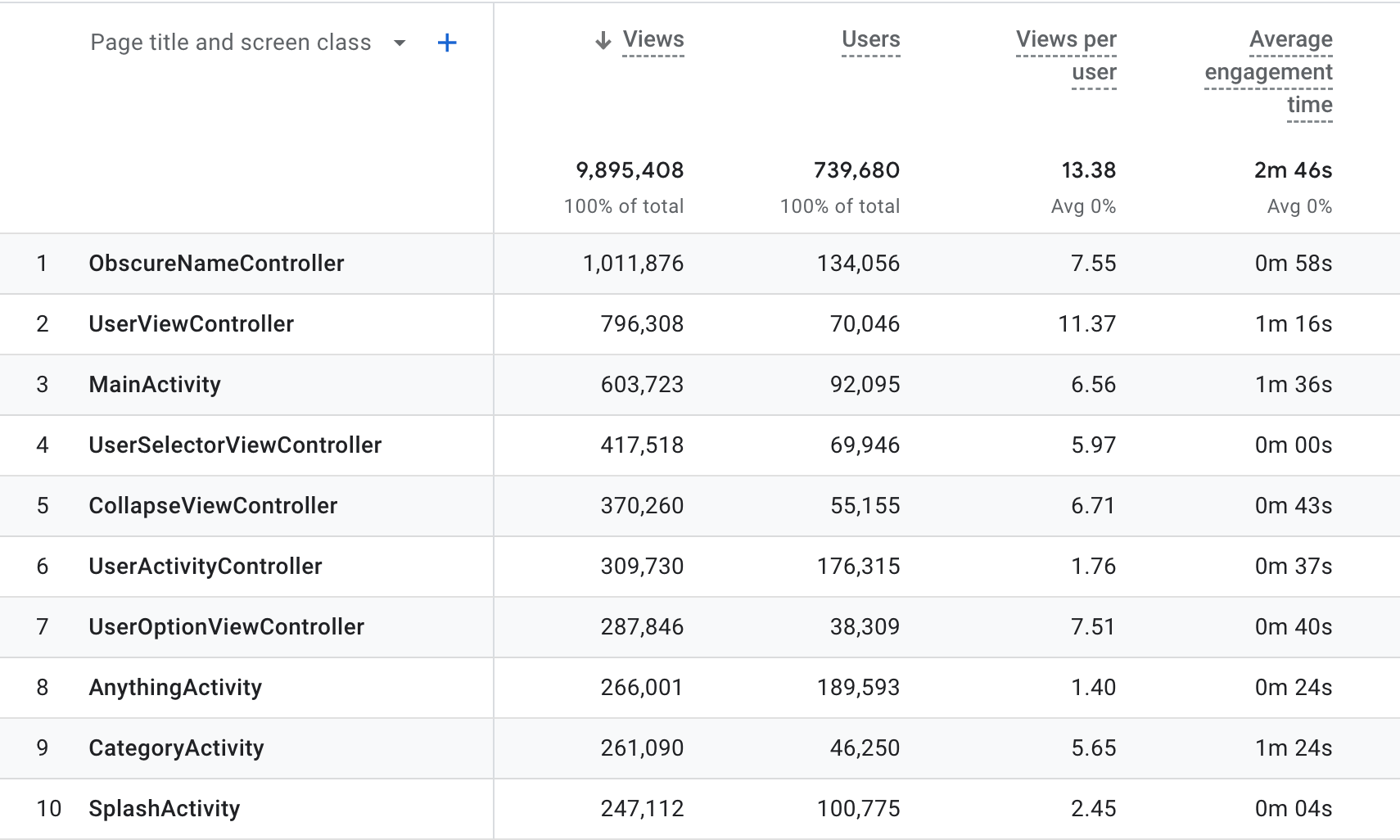
By default, automatic screen tracking is enabled on Firebase Analytics. As a result, the screen names differ per platform, which makes it hard to actually use the data. In the example below, it is very difficult to action any of the data:

Disable Screenview Tracking
The first step is to disable the automatic screenview reporting: disable automatic screen tracking.
Once that’s done, developers must then manually log a screen_view event on each screen. And to make the data actionable, they must follow once again a naming convention.
Naming Conventions for Screens
As screen names are independent of the code, it is a must to establish naming conventions for screen names.
Casing
For consistency with custom event names, it was decided to use a snake case for the screen names .
Constructing Screen Names
To name a screen, use the following pattern: {feature_name}_{view_name}.
| Feature | View (Optional) | Screen name |
|---|---|---|
| Home | home |
|
| Register | register |
|
| Profile | Create | profile_create |
| Edit | profile_edit |
|
| Products | List | products_list |
| Details | products_details |
|
| Cart | Details | cart_details |
| Checkout | Step 1 | checkout_step_1 |
| Step 2 | checkout_step_2 |
|
| Users | List | users_list |