Going from an idea to an actual product that people will love to use is what every company is after. And that’s precisely what we aim at excelling at. Over the years we have worked with over 25 companies and teams to bring their product to market in various verticals and to even more diverse audiences. So how we do it?
After having taken a deep dive into understanding the product and the company, the very next thing we do is to devise a product plan. This initial plan needs to be thorough. So it covers the whole product in all possible areas and even beyond the basic requirements for the product. At this stage, we do not hesitate to add in some far-reaching ideas as it shows the total possibilities for the product we are about to build. So in this sense, the initial product plan extends beyond the definition of a Minimum Viable Product (MVP) as we don’t know what the MVP will be just yet.
This plan is just the starting point from which we will iterate before the development phase starts and also during the actual development. So in our approach, the product plan is never fixed or definitive but ever-evolving. This flexibility allows making room for shifts in priorities or the addition of new ideas along the way. At all times, we make sure that we are aligned with all stakeholders by continuously reviewing the product plan.
But even if the product plan evolves, we are able to measure the scope of the product development, its specificities, and challenges. It also allows to draw up an initial schedule and resource requirements plan for the UX/UI and development sprints so that we can get down to building the product. So it’s easy to understand that making and maintaining a good product planning is critical.
With time and practice, we have settled on a specific workflow that is both fast and efficient. Our workflow is based on User Stories and the combination of an in-house conceived Epics / Label nomenclature 🤓.
Break down everything into User Stories
From a bird-view perspective, a product seems complex as it’s large, contains many uncharted areas and functionality. So the complexity needs to be brought down so that every part of the product is crystal clear. And the most direct solution to reduce complexity is to break it down into small and meaningful blocks. In product development, these small blocks are what we call User Stories.
A user story is the description of a software feature from an end-user perspective. User stories can be of several types:
-
Feature: a feature of the project that brings value to the end-user.
-
Chore: a task that does not bring direct value to the end-user, but that is necessary to the delivery of features.
-
Bug: an issue, unexpected behaviour, or broken feature of the app.
In other words, it’s a task accomplished by a designer and/or software developer that will bring a new feature, fix a bug or improve an area of a product so that it benefits users.
When doing an initial product planning, only user stories of types “Feature” and “Chore” are created. User stories of the type “bug” only come once development has started. But these are an integral part of product plan. A well-balanced product plan is a mix of features, chores and improvements/fixes to continuously improve the existing, prepare for the new parts and bring new features.
Naming User Stories
The focus on end-users is very clear when it comes to naming. For instance, a user story defining the user email sign-in into an application should go like this:
As a user, I can sign-in using my email and password
The user, however, is not always a “user” per se. In an application that has an administrative area, the user can be an administrator.
To re-use the example above, a user story defining the admin sign-in into the admin panel should go like this:
As an admin, I can sign-in into my admin area using my username and password
Naming is hard. But keeping in mind that it’s user-centric helps a lot in creating focused and concise user stories. You should not put everything in the name, the description should be used instead to add-in more pieces of information.
User Story Description
The story description should fulfill three goals:
- Giving context: why this story/feature? What’s the general mechanics of it?
When signing-in, the standard users (those with the role
user) will be redirected to their user profile. The admin users (those with the roleadmin), will be redirected to the admin dashboard.
- Adding details: if a feature involves something that isn’t obvious or intuitive, it must be explicitly titled and detailed.
Greeting the User
After redirecting the user (standard users only, with the role
user) to his user profile, display a greeting message at the top of the screen that reads: “Howdy, {user}. It is nice seeing you again so soon!”
- Defining acceptance criteria: provide a fine-grained list of details of implementation so that the story can be implemented as accurately as possible. These criteria will be used in the decision process to mark a story as complete or not.
- Disable the login button when the form is empty
- Disable the form inputs when the form is submitted
- Animate the button when the form is submitted
Optimal Scope of a User Story
When do we know if a user story is too big or too small? Unfortunately, there is no magical answer to this question as that’s where time and practice clearly make a difference.
In practice, having too small user stories is usually not a blocker as it’s always better to have more user stories than not enough. Having many user stories allows to distribute the work more efficiently and see progress at a more granular level.
So the real issue is to have too few and very large user stories that will take weeks to complete. So to avoid this situation, we follow these principles:
- Take a story, try to break the task in even smaller stories and stop when you cannot break it down anymore. Then repeat with the next user story.
As a user, I can have a user account
This user story covers too many areas to be viable. It can be broken down into the following:
- As a user, I can sign up using my email and password
- As a user, I can sign-in using my email and password
- As a user, I can stay logged-in for one week
- As a user, I can reset my password
- Split stories by type of work. Generally, a task requires different types of design or development. So from one user story, create a user story to implement the UX/UI, backend development and, finally for the front-end development.
Organise everything with Epics and Labels
On average a product plan entails the creation of 150–250 user stories. As-is, it would be extremely hard to make prioritisation choices, prepare a schedule or even maintain the list of user stories over time. We need to have a way to organise this huge backlog into groups of stories.
Epics are generally used to group related user stories into a larger block of work. But where our workflow is peculiar is that we also leverage on a custom label nomenclature to associate user stories to epics.
There are four types of epics defined as follows: Module, Feature, Release and Standard epics.
Module Epic
Modules represent the main components of an application. It often corresponds to the main navigational sections, i.e. each navigation menu item points to a component of the application.
A module epic contains several feature epics. While the feature epics can be completed (i.e. all the user stories are done), a module epic is a permanent fixture of a product so they never go away.
Label nomenclature:
-
Epic Naming:
Module - Module Name -
Label Naming:
#the-module-name
Feature Epic
A feature epic is a coherent and standalone group of user stories that defines a functionality in the application. An entire feature epic can be delivered in one release, or throughout multiple releases.
Label nomenclature:
-
Epic Naming:
Feature - Feature Name -
Label Naming:
$the-feature-name($ because it brings value 🤑)
Release Epic
A release epic can either be a version or a milestone.
It contains all the user stories that will be delivered for a release. An entire release epic can have complete or parts of feature epics.
Label nomenclature:
-
Epic Naming:
Release - 0.1.0 -
Label Naming:
@0.1.0
Standard Epic
These epics are recurrent in every project. They do not relate to a particular area of the product. We usually use it to group application-wide user stories of type “Chore” e.g. set up the staging/production server or the CI/CD server.
Label nomenclature:
-
Epic Naming:
APPLICATION(all-caps) -
Label Naming:
!application
By using a consistent naming,
It’s now time combine all these different elements together. We will continue using the example of the user login feature.

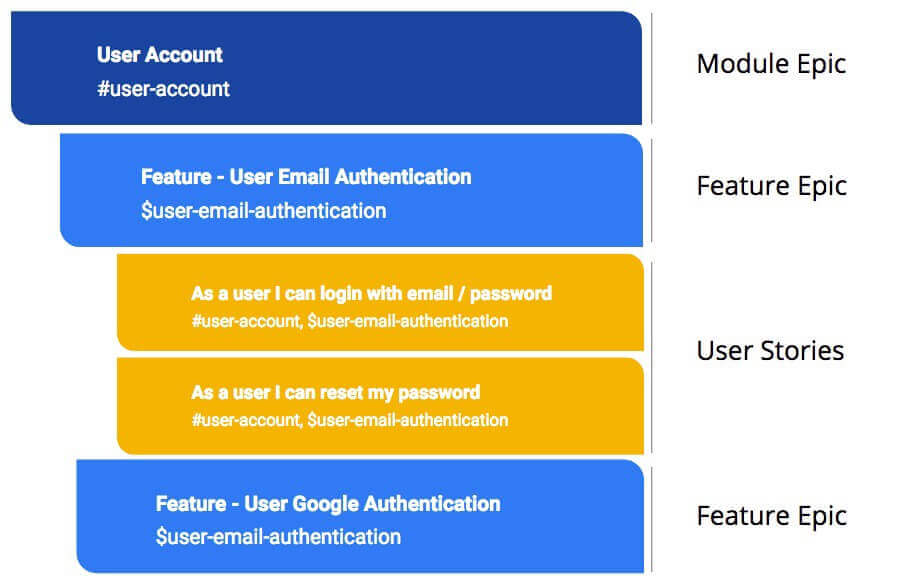
With this workflow, each user story must belong to both a Module Epic and a Feature Epic. Labels are thus combined to reflect this dual membership. Provided that the labels are organised alphabetically, the order of the labels will also always be consistent thanks to the use of special characters in the label names: first the module epic label name (#user-account), second the feature epic label name ($user-email-authentication), then the rest of labels if any. In alphabetically order, #comes before $🤓.
The naming nomenclature solves many of the headaches coming with tagging systems. Tags by essence are very flexible but often ends up into a giant mess due to spelling/casing inconsistencies generating zillions of variants for the same tag. So before starting using tags, define the rules first!
When viewing a huge backlog of 150–250 user stories, it’s now possible to simply visualise where each user story fits. At the same time, It’s also easy to spot a rogue or orphan story that is missing any of the required labels. It’s a simple but powerful visual check that empowers everyone to commit to this product plan process.
Finally, thanks to labels, we have the flexibility to browse the user stories by Module or by Feature or Release. If we had only epics, our view will be constrained to one dimension. But in practice, a user story is always part of a Feature first (the lowest level), but also part of a Module (the greater picture) and then delivered in a Release. So we need to be able to filter the user stories by all these perspectives.
Which tool do we use?
Our go-to platform for product planning is Pivotal Tracker. We leverage on its flexibility and speed of use to power up our projects. Based on our experience over the year, we feel it’s the best tool around for agile teams to build new products. If you have never used it, have a try (we don’t receive any commissions 😉).
We also use JIRA Sofware, Trello or even Github Projects for specific products and applications. This reflects the fact that the tool is not the essential part of product planning. A product could be planned out in an Excel spreadsheet (not that we would recommend it though). But having a tool which is efficient and productive will definitely allow you to spend lesser time in doing tedious work. So it does not matter which tool you use to planning as long as it does not get in the way.
While what we share shows you concrete examples on how to replicate the same setup for your own project in Pivotal Tracker, the core ideas remain applicable to other tools. JIRA also provide epics and labels for instance.
Conclusion
At its core, product planning is the execution plan to build a product. Good product planning is what usually makes a difference between average and great execution. It’s also a constant effort that needs to be done during the whole lifetime of the product.
That’s why we spend time and efforts in iterating on our own workflow to make product planning an efficient and productive process. We have robust — thus supercharged — product planning capabilities that allow us to take on any product 🚀
