At Nimble, we create awesome web and mobile applications for our clients. It is quite common to add a back-office to allow the client to “administer” and “configure” the main web/mobile applications. Such applications are often just simple CRUD apps — Create, Read, Update, Delete. But they are key pieces to tie the final system. Indeed, they can be used by the client to support their users, get insights into their business, or just configure some variable aspects of their systems.

To efficiently build robust back-office CRUD applications, we can use existing admin toolkits. Using a toolkit has pros and cons. Among the pros, the model can be generated from the database, and the User Interface can be totally or partially generated so that we simply focus on adding the domain logic when persisting the entities.

Among the cons, each technology stack is not served equally in terms of admin toolkits. Some stacks have little to no alternatives and can lead us to a poorly maintained toolkit. Other stacks have too many options and it can be overwhelming to try them all in the timeframe of a client project.

That is why we launched an internal initiative to benchmark some admin toolkits and provide recommendations to our teammates about solutions that fulfill our expectations.
We need a definition first
Let’s discuss what we mean by “Benchmark” and how we organized this project.
There are four main steps:
- First, we need a list of assessment criteria, so we know how to evaluate an admin toolkit and we can ensure each toolkit will be evaluated following the same criteria.
- Then we need a list of toolkits to assess. We call them “candidates”. It is worth noting that some candidates might be “disqualified” during the assessment if they cannot fulfill the main tasks.
- With that all set, it is time to move into the hands-on part: let’s install and deploy a proof of concept for each candidate. We will then evaluate each candidate against the assessment criteria.
- Now we have a final score per candidate, but it is not over, there is still space to compare the results per assessment criterion and to learn from them.
A list of contributive assessment criteria
Above any other criterion, there is the purpose of an Admin Toolkit: to connect to an existing database and expose to non-tech users the read & write capabilities for its tables. Any candidate failing in this task would be automatically disqualified — e.g. if a candidate administers the database in a black box and prevents us from using it with an existing database.
But this is not the only consideration we have when running a benchmark: we expect it to provide in-depth insights into the pros and cons of each candidate.
To achieve this, we need a list of all the features or capabilities that could provide value from an Admin Toolkit. For instance, an admin toolkit that can connect to both APIs and databases would gain a higher score than the same admin toolkit restricted to databases only.
We have drafted a list of features and organized it into categories:
- Data sources — SQL, API, GraphQL, etc.
- Functionalities — filters, search, advanced CRUD, etc.
- Security — both built-in permissions management and integrations capabilities (e.g. SSO)
- Performance — both server-side and client-side
- Project Management — related to the community efforts to keep the project up to date and solve issues
- Implementation ease — from creation to integration and deployment
The next step was to identify how important each feature is compared to the others. Indeed, all features do not provide the same amount of value. For example, a built-in search feature is more valuable than the capability for non-technical people to edit the data structure (i.e. the database schema) in a friendly way. Because such an evaluation is highly subjective and opinionated, we decided to open it to all developers and project managers within the company, allowing them to assess each feature from 1 to 4:
- That feature is not needed by me!
- I can survive without it. Not having the feature would not impact me too much.
- It is important to me. Not having the feature will impact me a lot but I can deal with that.
- I cannot live without it! I would not be able to use a candidate that does not have the feature.
Once assessed, it was easy to average the results — i.e. sum all the accumulated points and divide by the number of participants. From that, we can generate a weight from 0 to 3 for each feature:

Okay, now we were ready to look for candidates!
Searching for Candidates
There are many admin toolkits out there. It would be a waste of time to try them all, so we had to find reasonable criteria to smartly restrict the scope of work — i.e. to increase our focus.
Our teammates work on different technology stacks: Ruby/Rails, Go/Gin, Elixir/Phoenix, etc. While some of us are experienced with multiple stacks, we all share the same language when working on the frontend side: TypeScript. To maximize the number of teammates that would be able to work with the selected admin toolkit, we decided to restrict the scope to TypeScript/JavaScript-based frameworks.
Besides, we mainly use React with our React Template for front-end projects. So candidates using React were prioritized in the order of assessment.
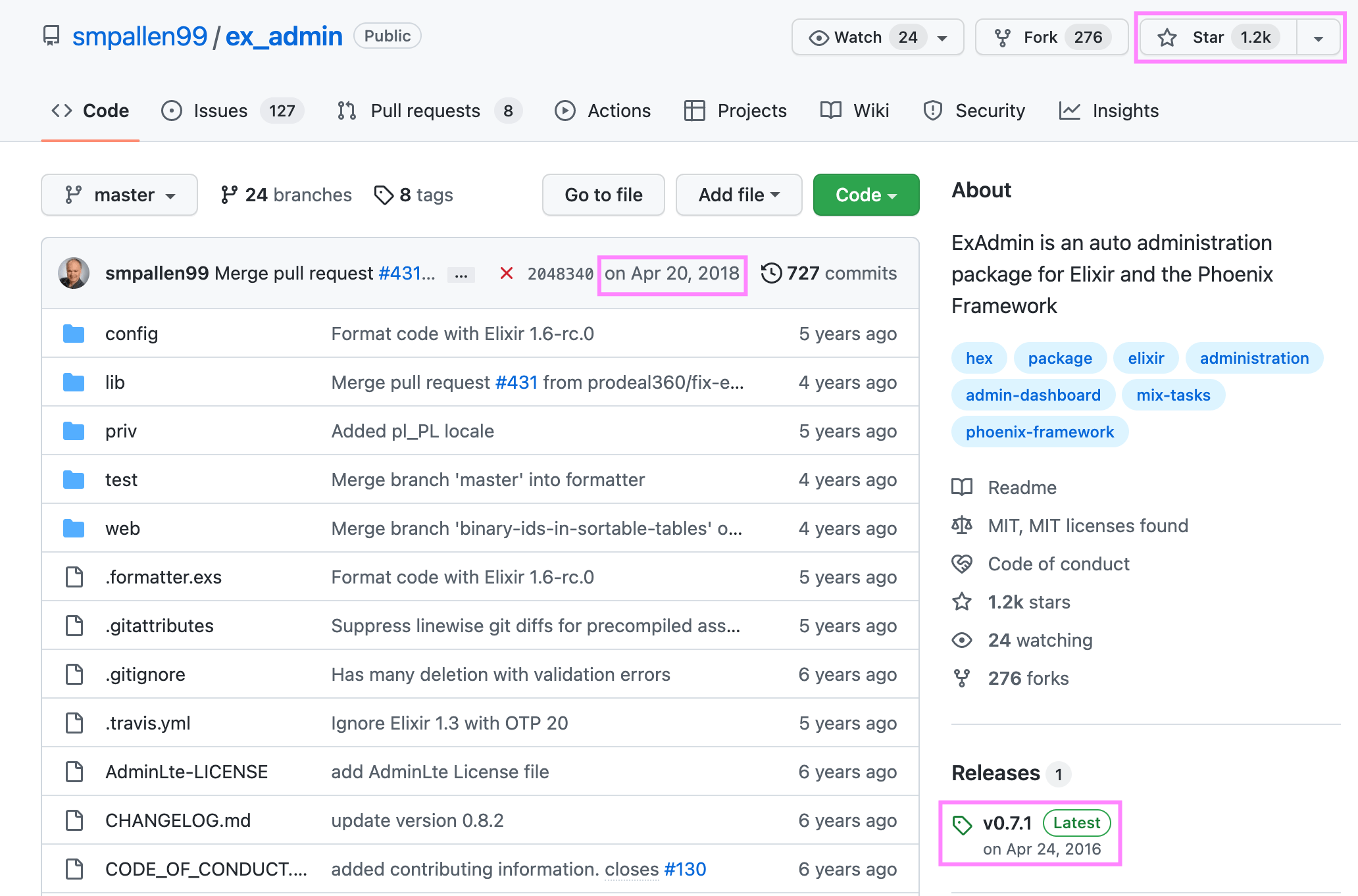
After some group discussions, Slack exchanges, multiple GitHub searches, etc. we ended up with the following list of candidates:
- Amplication
- Directus
- Hasura (backend) with React-Admin (front-end)
- KeystoneJS
- Strapi
Proof of concepts
It was now time to challenge these candidates with our assessment criteria. In order to save time, we built a shared PostgreSQL database with both simple and complex relationships.
Then we followed the “Quick Start” guides of each candidate and deployed them with the database attached.
The next step was the most exciting: We were able to “play” with the deployed solutions and evaluate the criteria while adding some comments to keep track of the “why such a mark”.
It was also the opportunity to discover exciting extra features.
To mention just a few:
- Amplication automates the code generation and deployment from changes made in the UI:

-
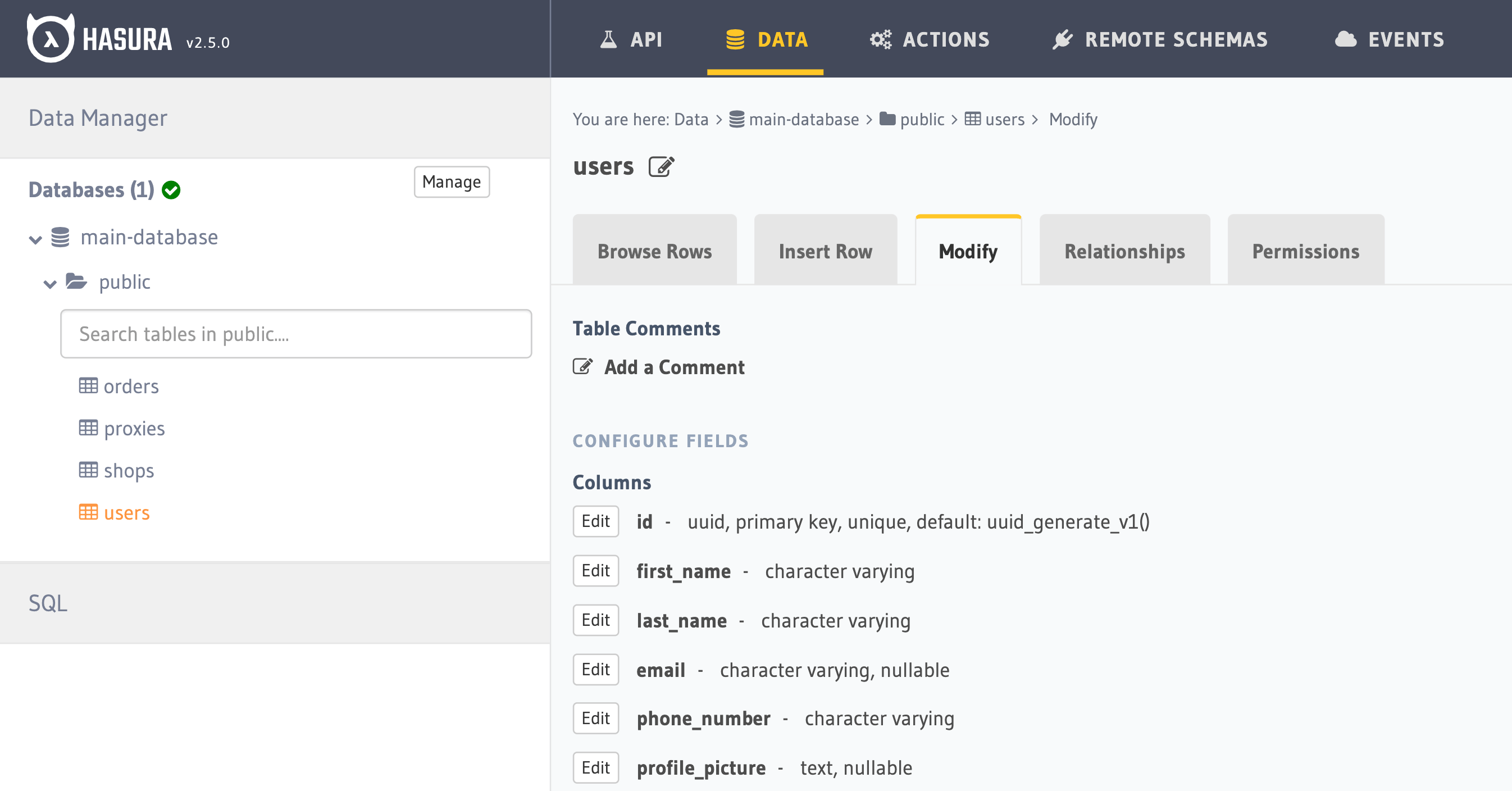
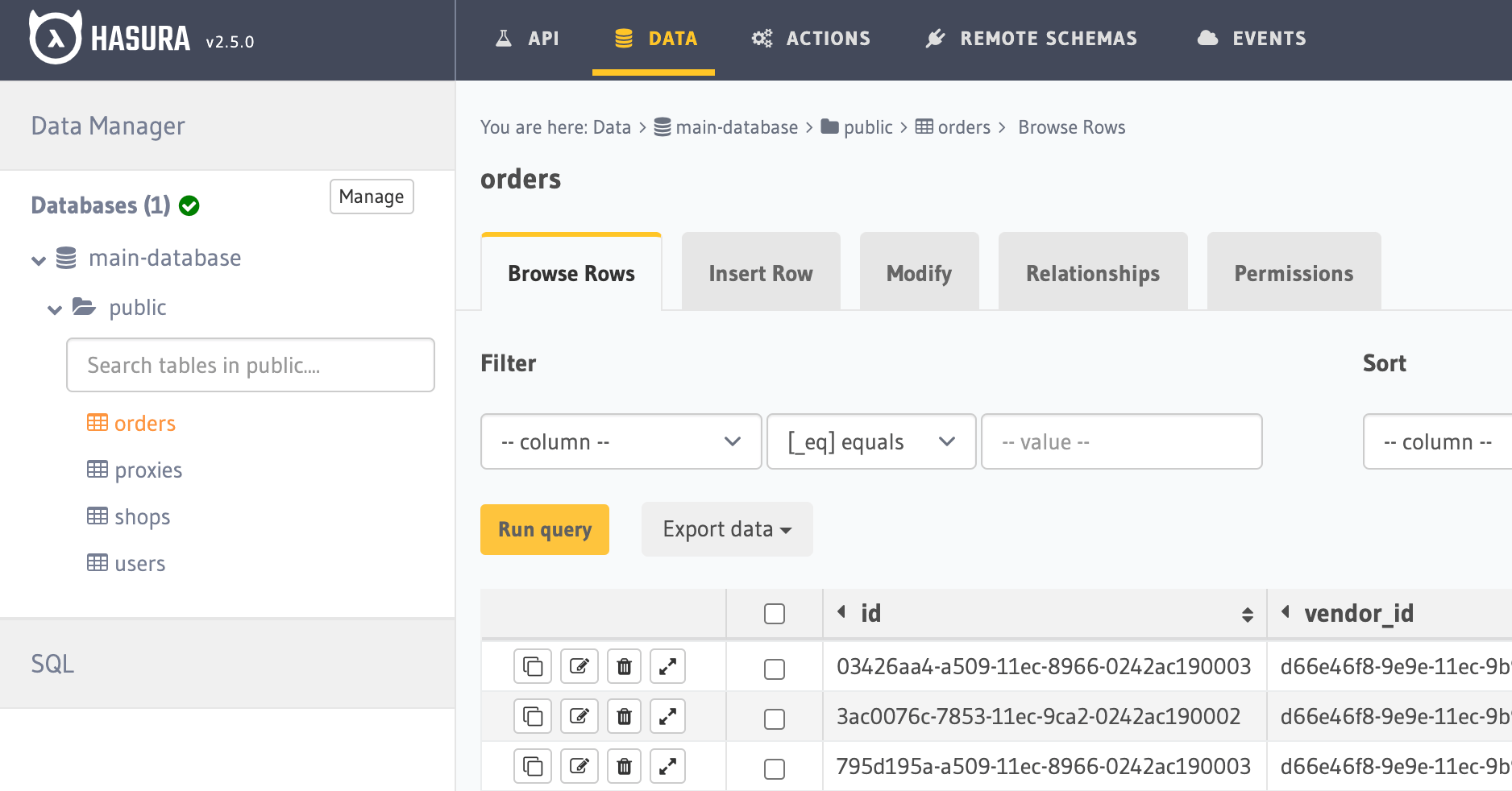
Hasura can act as a comprehensive Database client to manipulate the DB data and schema — but you can restrict access via the permissions tab too if needed:

The Hasura Data tab is a comprehensive database client tool -
Directus was full of unexpected features, such as
- Hooks, which can be configured to add logic without the need for code
- Native multi-language support

Directus has built-in multi-language support - By default, Directus will log any changes made via the UI and enable to revert them — warning this can cause your database to grow quickly

Revisions logs all modifications to an item - Users can add comments to an entity and notify each other!

A comment in Directus can tag other users - Many layouts are available out of the box: Table, Cards with images, Maps with Geolocalization, Calendar

No code is needed to get outstanding layouts with Directus!
Here is what we have learned
Headless CMSs are not admin toolkits
While deploying Strapi and KeystoneJS, we realized that these tools could not integrate with an existing database. Instead, they provide a built-in database as a black box, fully abstracted by the user interface. While this makes total sense for content management, it made it clear that most headless CMS tools would not be a fit for our needs. Strapi and Keystones have then been excluded from the benchmark — though they had really nice features fitting most of the other criteria.
💡 Amplication, while not being a headless CMS has also been disqualified due to not supporting external databases.

Flexible versus ready out of the box
The two candidates still in the game were Directus and the combo “Hasura with React-Admin”.
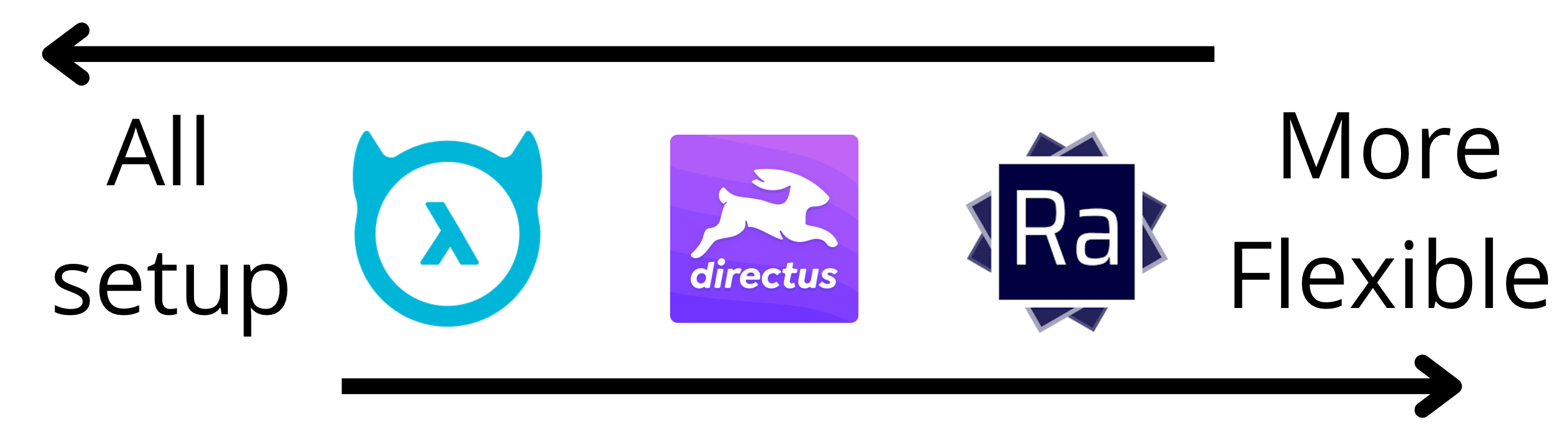
Hasura is ready out of the box and provides most of its capabilities via UI configuration. On the other hand, React-Admin provides a flexible toolbox of React components to build almost anything your client might ever need.
In the middle, Directus provide a good range of features out of the box and a great capability for extensions. But Directus is using VueJS and we would have a small learning curve before getting the benefits of “quick customization”.
We can represent it on a linear chart:

Our final recommendations
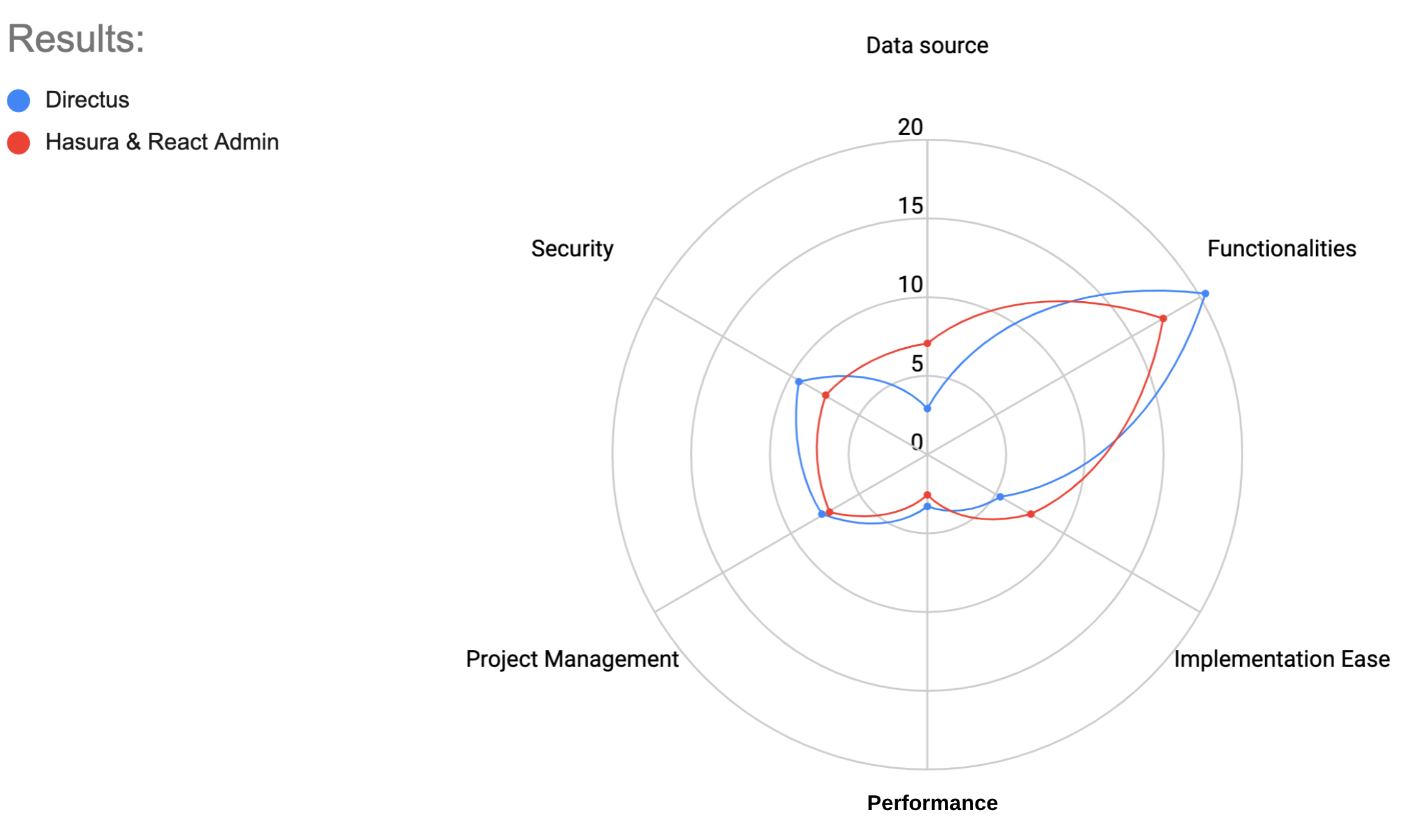
When observing the results of our benchmark, both candidates (i.e. Directus and “Hasura with React-Admin”) got pretty similar scores. But the assessment criteria they met were often opposed:

Directus provided more built-in functionalities for both CRUD and Permission management while Hasura with React-Admin provided more flexibility for both the data source and the ease of implementing and customizing features to specific needs.
We can then conclude that both of these candidates can be interesting to us. Depending on the context of the project:
-
Choose Directus for small projects with predictability on CRUD-only features, direct filters, and simple search. The advanced UI will allow both dev and non-tech people to configure everything from security to shaping the views and editing forms.
⚠️ Be warned that you won’t be able to create a custom template.
-
Choose Hasura with React-Admin if you expect a fully customized template and/or more advanced features. E.g. advanced filters, business logic, advanced model validation, advanced forms with logic, etc. Expect to have more code up-front to display lists and forms, but this is the price to pay for a limitless admin project.
💡 React Admin without Hasura is enough if you already have a CRUD API

To conclude, it is important to stress that the results of this benchmark are specific to our opinionated assessment criteria at the time of writing. Our needs might evolve, and the available solutions too! That is why we should also keep an eye on new opportunities and consider testing alternatives from time to time.